Hey, I'm Koosha.
I do software and whatnot.
I'm a software engineer who loves to code and make things. I'm currently studying at Concordia University and working at Vffice. I'm always looking for new projects to work on and new people to meet. If you want to chat, feel free to reach out to me on my socials or email me.
My Projects
Room Master
Montreal - 2023
Summary
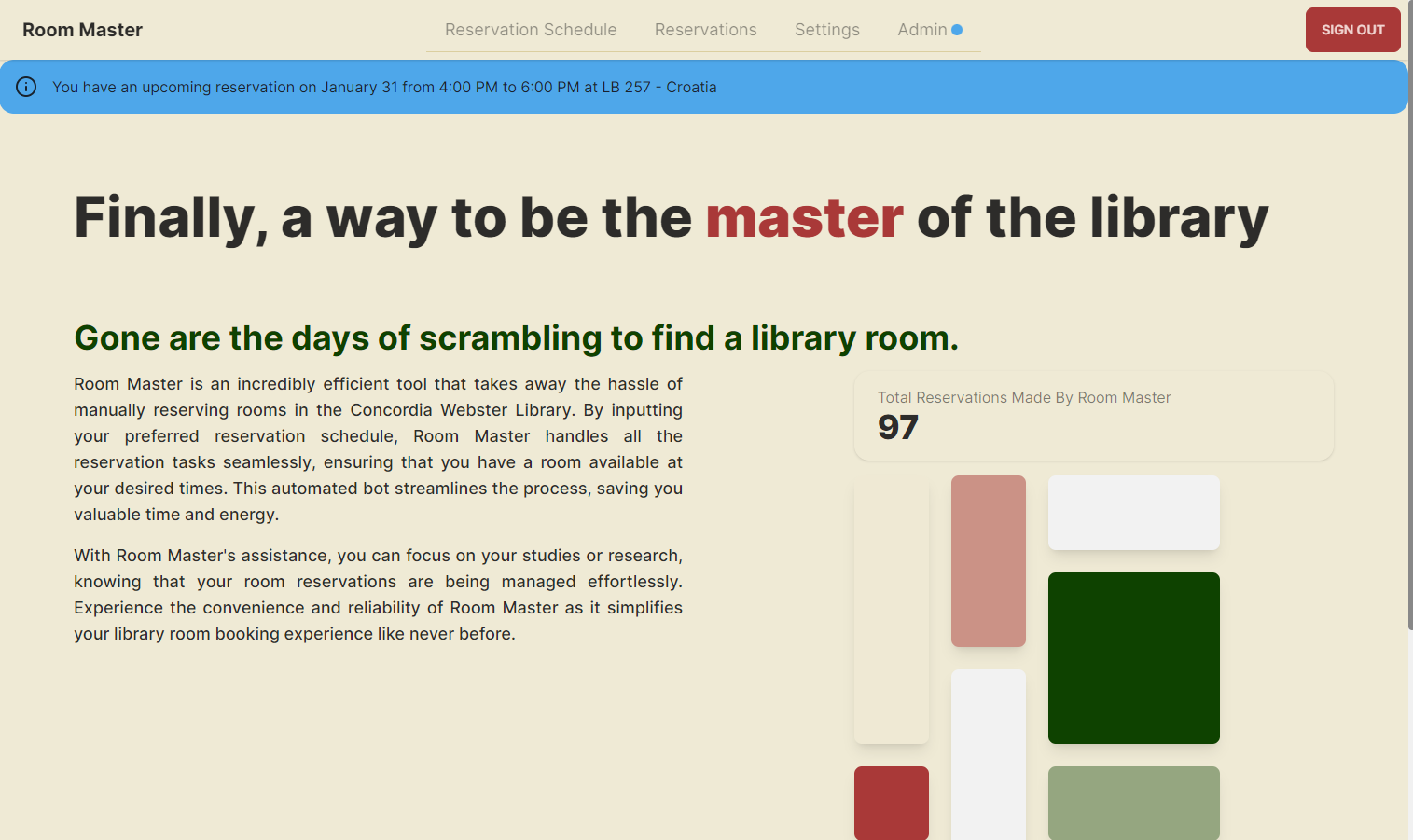
Coded a bot and website that can reserve rooms in the Concordia library automatically.
The bot was made with Azure cloud functions using periodic function calls with cron.
Written with Next.Js, Prisma and DaisyUI, hosted on Vercel.
Skills
Room Master was created out of frustration that the rooms in the Concordia library were always occupied whenever I had a break in my classes and wanted somewhere to study with my classmates. I decided to make a system that would automatically reserve the library rooms based on a used defined reservation schedule so that I never have to think about reserving a room whenever I have a break. Initially the bot was written in python and took advantage of api routes that were used in the reservation process, but after an update to the library system, it stopped working. So I made the decision to re-write the bot in javascript for 2 reasons: first was to make the code base one language for when I made the management website and to take advantage of javascript’s compatability with interaction on websites.
The system consists of two parts, the reservation bot and the management portal that allows users to manage their reservation schedule. The reservation bot simply goes to the library website and gets current information about what rooms are reserved and uses that information and the users desired reservation schedule to find which rooms are available for the user. It then signs in as the user and makes the reservation on their behalf. The website allows users to manage their reservation schedule, add their Concordia credentials and view all reservations that have been made and which room the reservation was made for.

AnyBell
Concordia University - 2023
Summary
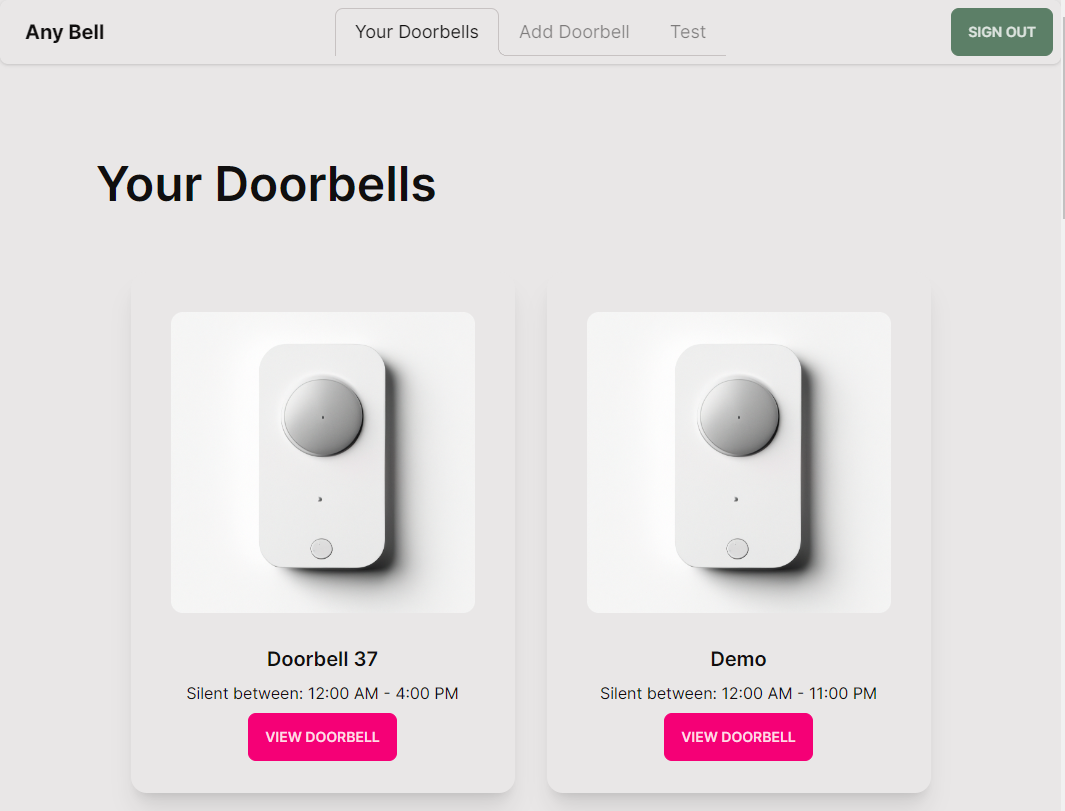
Made an IoT doorbell system with hardware doorbells and management website.
The doorbells would register themselves to the system and users can add them to their account.
Users could also view the logs of when their doorbell rang and can set times where the doorbell would ignore anyone who would ring it.
Skills
Anybell was a project created for my Embedded Systems class. The premise behind it was to create a wireless doorbell for people who are hard of hearing that also uses a different wireless technology than WiFi or Bluetooth as its main interface. The doorbell system uses 2 ESP32 microcontrollers, the receiver and the transmitter which communicate with each other via a LoRa interface. The transmitter sends a LoRa message to the receiver which causes the receiver to ring.
The receiver can also be connected to with Bluetooth to change the ringing pattern of the LEDs attached to it. Additionally, the transmitter connects to the internet via WiFi to register itself with a custom webserver that I made. The website that is part of this project allows users to sign in, register their doorbells and set times where the doorbell will not ring during the day. When the doorbell is rung, the transmitter will make a request to the website to determine if the doorbell is allowed to ring based on the user defined settings.

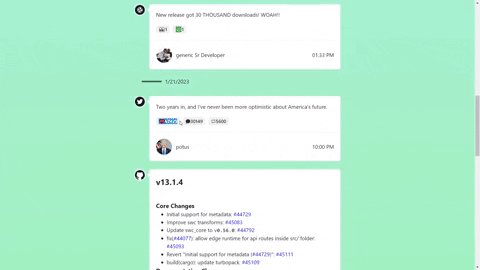
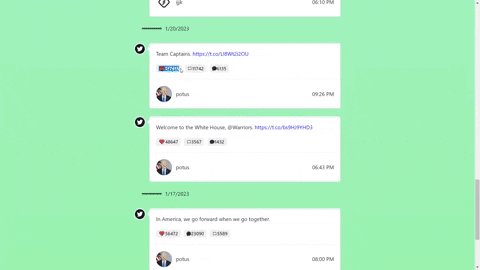
CrossCast
Concordia University - 2023
Summary
Created for ConUHacks VII which is a 24 hour hackathon.
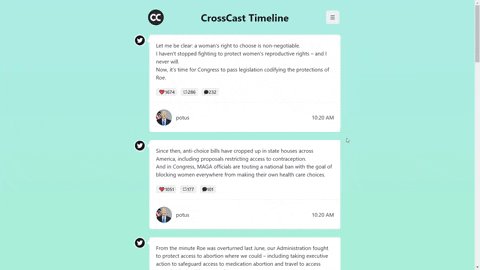
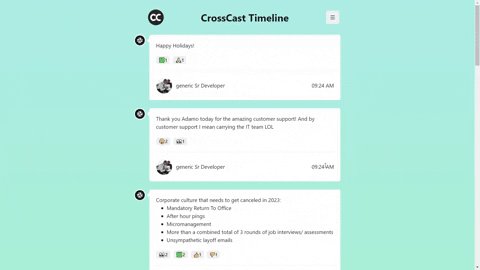
Centralizes multiple social media sources and combines them into one.
Uses Next.Js and multiple social media API adapters.
Won Mirego sponsored challange.
Skills
CrossCast was the website that our team decided to make for ConUHacks VII. The idea was to make a website that would centralize updates from a company no matter where the updates where shown, either Slack, Twitter or GitHub. An interesting thing that we did for this project was use incremental static regeneration which is a rendering technique that Next.Js has to occasionally update a website on some interval (ours was one minute). This allowed the website to be extremely efficient as it would prevent the website from calling the APIs everytime someone accessed it and would instead serve a static HTML page.

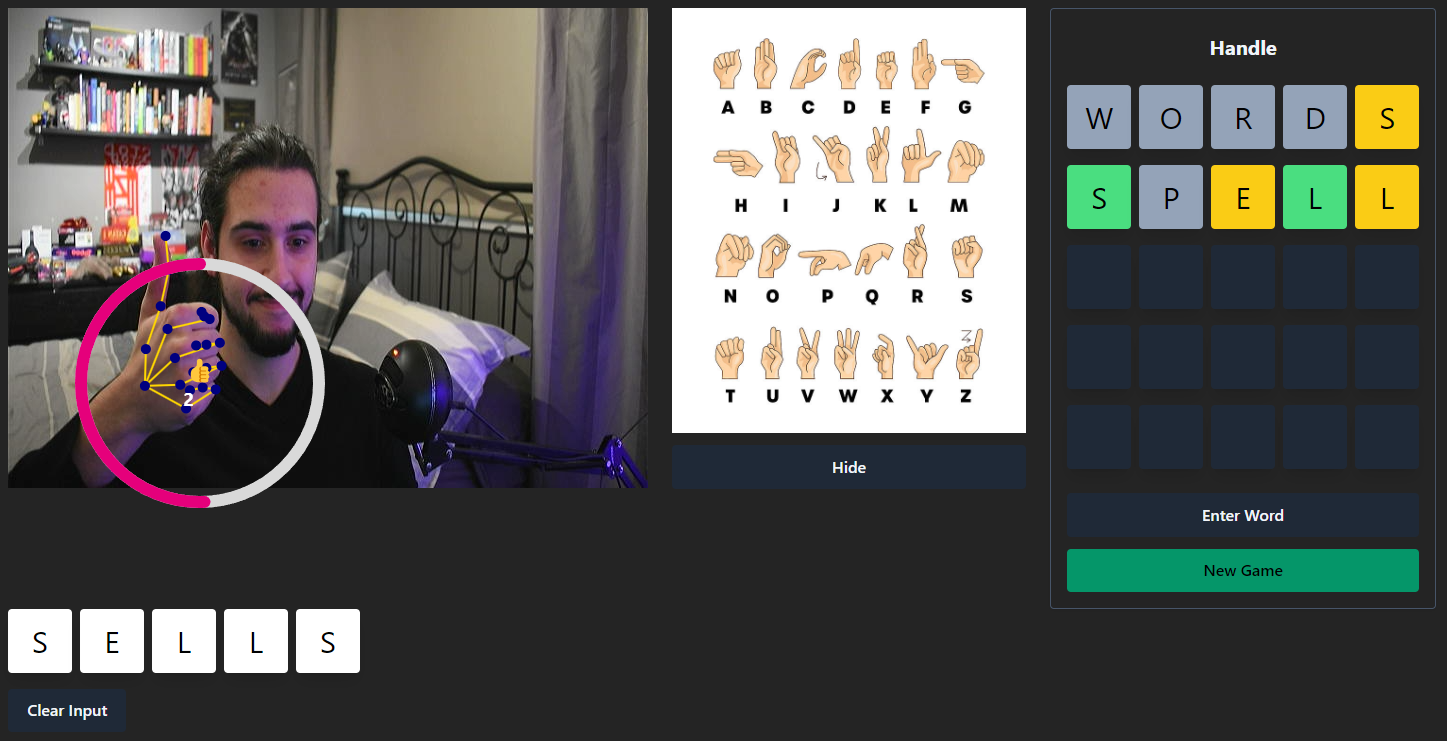
Handle
Concordia University - 2023
Summary
Made a Wordle clone where you had to spell out the letters using the ASL alphabet
Uses a hand position ML model and Tensorflow.Js to send information to custom scripts that determine what hand sign is being shown
Skills
Handle was written for our design class, where we had to implement human interaction to an app of some sort. We decided to do something with hand sign recognition as none of us in the group had ever learned it and it would be cool to do. We implemented a hand recognition ML model and Tensorflow.js which gave information on each joint and their rotation which we could use to check which hand sign it was the closest to.

InterLinked
Concordia University - 2023
Summary
Coded a LinkedIn clone for people in the IT world using React, Next.Js and Firebase.
Deemed the best project that semester in terms of product and team cohesivness.
Skills
CrossCast was the website that our team decided to make for ConUHacks VII. The idea was to make a website that would centralize updates from a company no matter where the updates where shown, either Slack, Twitter or GitHub. An interesting thing that we did for this project was use incremental static regeneration which is a rendering technique that Next.Js has to occasionally update a website on some interval (ours was one minute). This allowed the website to be extremely efficient as it would prevent the website from calling the APIs everytime someone accessed it and would instead serve a static HTML page.

My Experience
Vffice
Developer
May 2023 - Present
Summary
- Vffice is a consulting firm which assists companies with the Microsoft Business suite, specializing in cloud-based Enterprise Resource Planning (ERP), Business Intelligence (BI) and B2B Web Development.
- Worked on a PDF viewer for Power BI, using Azure Functions to grab PDFs hosted online and pass them into the reports, allowing for custom PDFs to be shown inside.
- Worked on multiple projects as a reviewer, double checking formatting and enforcing code quality.
- Summer internship turned into permanent part time employment because of performance.

McGill
Cybersecurity Developer
May 2022 - September 2022
Summary
- Worked with Canadian Shared Security Operations Center (CanSSOC) which focuses on sharing threat intelligence with other institutions in Canada.
- Added authentication to certain routes in Apache server that held list of threats for better access control.
- Created a proof of concept that demonstrated the parallelization of a Python worker using Kubernetes and ZeroMQ. The PoC was able to scale up and down and evenly distribute the work between workers.
- Created another proof of concept that demonstrated how to create a Flask server that scaled up based on load using Kubernetes. It also showed how to deploy the project into Azure Kubernetes Service.

Genetec
System Tester
September 2021 - December 2021
Summary
- Genetec is a physical security company focused on creating a unified security system for enterprise customers.
- Testing management using Azure test suite in an agile environment.
- Bug analysis and exploratory testing to create test cases that replicate real world scenarios.
- Creation of internal tools to increase testing efficiency by reducing installation of testing tools.
- Personally stress tested software to verify the minimum requirements with the release of Windows 11.

Education
Concordia University
Bachelors of Software Engineering
2020 - 2024
Summary
- Member of the Institute for Co-operative Education.
- Obtained Dean's list in 2021 and 2023.

Socials